lenguaje html
HTML, sigla en inglés de HyperText Markup Language (lenguaje de marcas de hipertexto), hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia del software que conecta con la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, vídeos, juegos, entre otros. Es un estándar a cargo del World Wide Web Consortium (W3C) o Consorcio WWW, organización dedicada a la estandarización de casi todas las tecnologías ligadas a la web, sobre todo en lo referente a su escritura e interpretación. Se considera el lenguaje web más importante siendo su invención crucial en la aparición, desarrollo y expansión de la World Wide Web (WWW). Es el estándar que se ha impuesto en la visualización de páginas web y es el que todos los navegadores actuales han adoptado
características
características: Los elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: atributos y contenido. Cada atributo y contenido tiene ciertas restricciones para que se considere válido al documento HTML. Un elemento generalmente tiene una etiqueta de inicio (por ejemplo,
<nombre-de-elemento>) y una etiqueta de cierre (por ejemplo,</nombre-de-elemento>). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (por ejemplo, <nombre-de-elemento atributo="valor">Contenido</nombre-de-elemento>). Algunos elementos, tales como <br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado usados en HTML.
El marcado estructural describe el propósito del texto. Por ejemplo,
<h2>Golf</h2> establece «Golf» como un encabezamiento de segundo nivel, el cual se mostraría en un navegador de una manera similar al título «Marcado HTML» al principio de esta sección. El marcado estructural no define cómo se verá el elemento, pero la mayoría de los navegadores web han estandarizado el formato de los elementos. Puede aplicarse un formato específico al texto por medio de hojas de estilo en cascada.
lenguaje de programación:
<html>: define el inicio del documento HTML, le indica alnavegador que lo que viene a continuación debe ser interpretado como código HTML. Esto es así de facto, ya que en teoría lo que define el tipo de documento es el DOCTYPE, que significa la palabra justo tras DOCTYPE el tag de raíz.<script>: incrusta un script en una web, o llama a uno mediantesrc="url del script". Se recomienda incluir el tipo MIME en el atributotype, en el caso de JavaScripttext/javascript.<head>: define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título de la ventana del navegador. Dentro de la cabecera<head>es posible encontrar:<title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.<link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css">.<style>: para colocar el estilo interno de la página; ya sea usando CSS u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta<link>.<meta>: para meta datos como la autoría o la licencia, incluso para indicar parámetros http (mediantehttp-equiv="") cuando no se pueden modificar por no estar disponible la configuración o por dificultades con server-side scripting.
<body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo<body>es posible encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:<h1>a<h6>: encabezados o títulos del documento con diferente relevancia.<table>: define una tabla.<tr>: fila de una tabla.<td>: celda de una tabla (debe estar dentro de una fila).
<a>: hipervínculo o enlace, dentro o fuera del sitio web. Debe definirse el parámetro de pasada por medio del atributo href. Por ejemplo:<a href="http://www.example.com" title="Ejemplo" target="_blank" tabindex="1">Ejemplo</a>se representa como ejemplo.14<div>: división de la página. Se recomienda, junto con css, en vez de<table>cuando se desea alinear contenido.<img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo:<img src="./imágenes/mifoto.jpg" />. Es conveniente, por accesibilidad, poner un atributoalt="texto alternativo".<li><ol><ul>: etiquetas para listas.<b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la etiqueta<strong>).<i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la etiqueta<em>).<s>: texto tachado (etiqueta desaprobada. Se recomienda usar la etiqueta<del>).
<u>: Antes texto subrayado. A partir de HTML 5 define porciones de texto diferenciadas o destacadas del resto, para indicar correcciones por ejemplo (etiqueta desaprobada en HTML 4.01 y redefinida en HTML 5).15 16
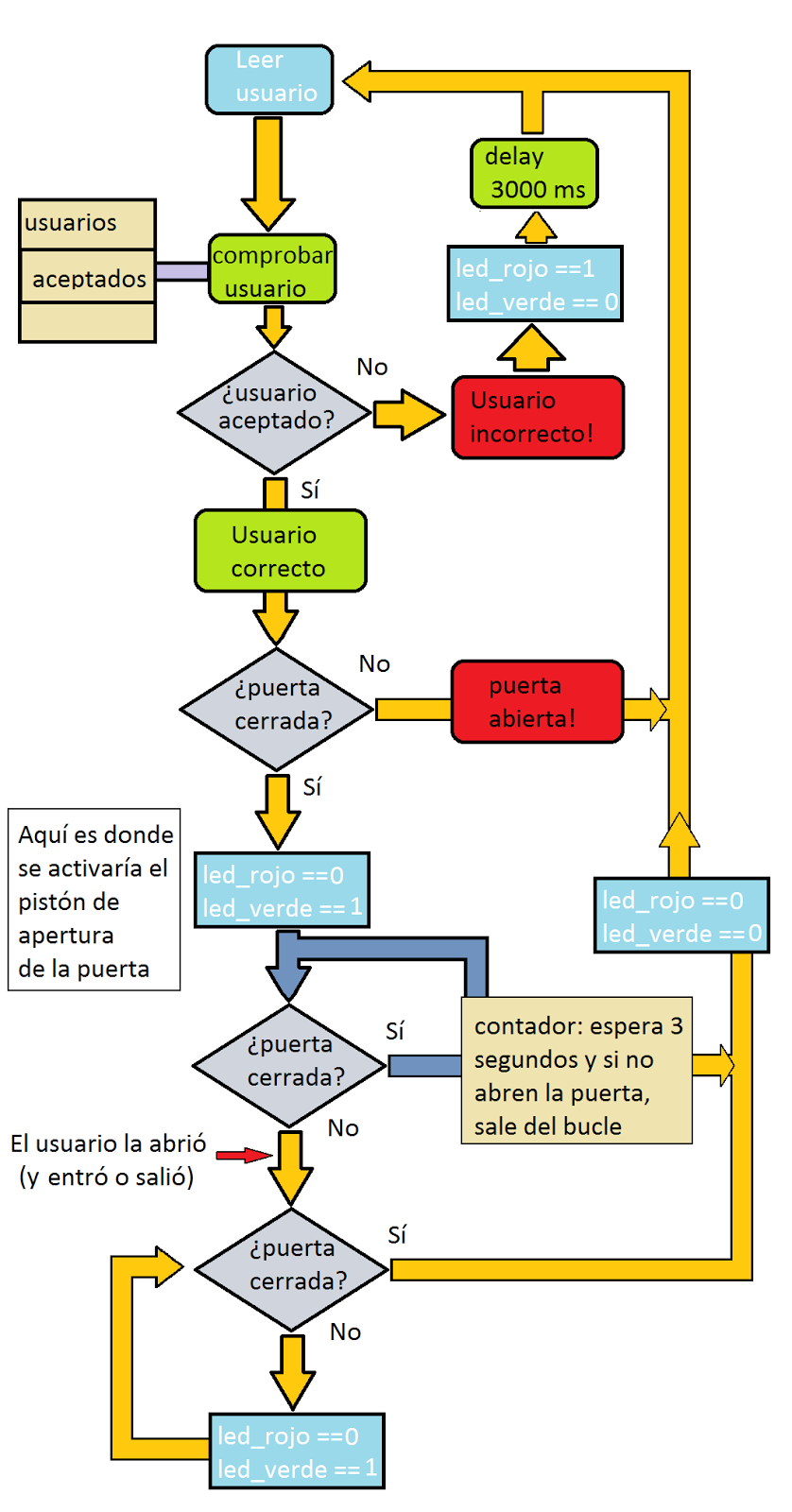
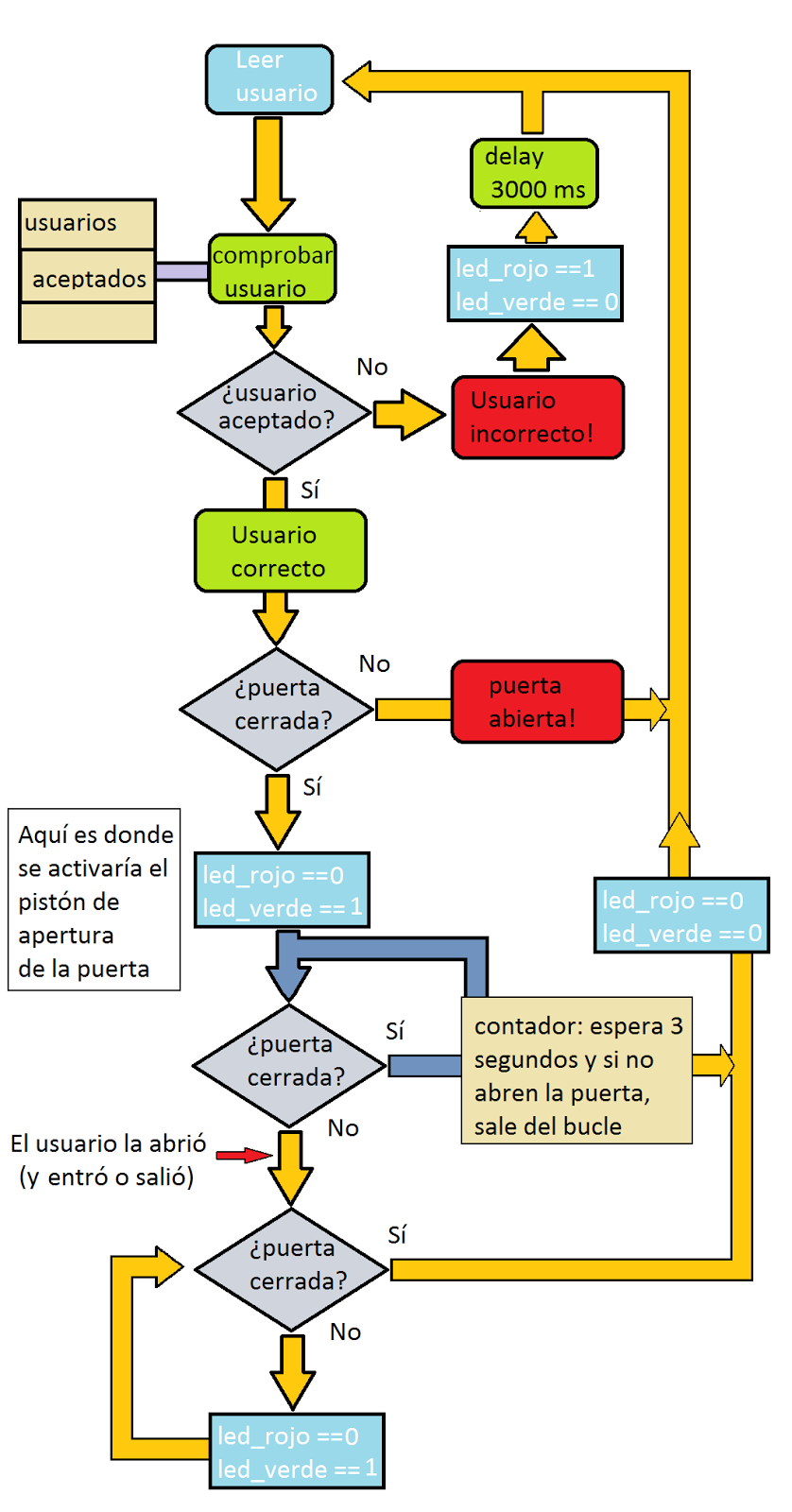
diagrama de flujo:



ejemplos del lenguaje html


No hay comentarios:
Publicar un comentario